"Ritstiftet" (Pen) och "Banor" (Paths)
(9)

Det finns ett flertal olika metoder för
att skapa vektorbaserade illustrationer i Illustrator. Vektorbilderna är i grunden uppbyggda av banor och ankarpunkter, och för att redigera dem bör du kunna hantera "Ritstiftet"  (Pen).
(Pen).
OBS! Läs mer i guiden Mer om Banor (Paths) »
>TIPS! Återställ Illustrator till
standard-inställningar - läs mer här »
Banor, segment och ankarpunkter
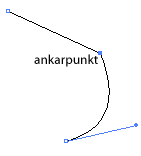
En "bana" (path) skapas av ett eller flera segment. I
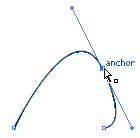
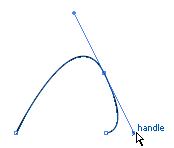
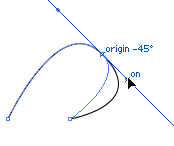
början och slutet av varje segment finns det "ankarpunkter" (anchor points). Redigeringen av segmentet sker
med hjälp av ankarpunkterna.
I exemplen nedan ser du exempel på olika typer av ankarpunkter:



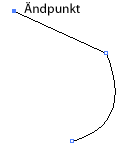
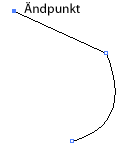
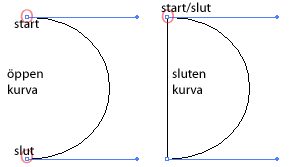
En "bana" (Path) är öppen eller sluten. Om
banan är öppen finns det en startpunkt och en slutpunkt,
"ändpunkter".

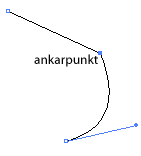
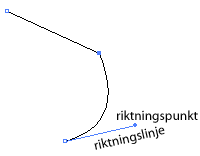
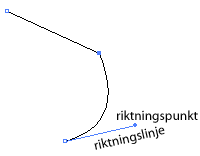
"Banor" (Paths) kan ha två typer av ankarpunkter: "hörnpunkter"
(corner points) och "kurv-punkter" (smooth points).
En "hörnpunkt"
(corner point) är en punkt där riktningen på "bana" (Path) ändras. En "kurv-punkt" (smooth points)ger en kurva.
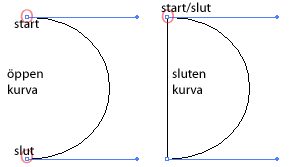
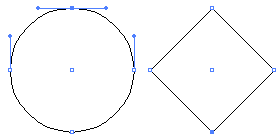
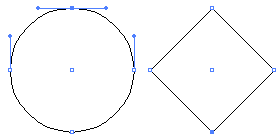
I exemplet nedan är bägge formerna i grunden lika, med ankarpunkterna
i exakt samma position. Skillnaden är att med "kurv-punkter" (smooth points) skapas
en cirkel och "hörn-punkterna" (corner points) ger en kvadrat:

Du kan välja mellan olika Färgsystem. För visning på bildskärm och webb kan du använda RGB-färger, och för trycksaker använder du CMYK-färger.
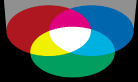
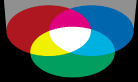
RGB

RGB-färger kallas "additiva" färger och anledningen är att den Vita färgen skapas av "RGB" tillsammans. Allt ljus reflekteras
till ögat. Additiva färger används för ljussättning,
TV-skärmar, bildskärmar mm. Din egen bildskärm skapar
färger genom att belysa ljus genom rött, blått och
grönt fosfor.
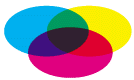
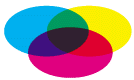
CMYK

RGB skapas av en ljuskälla men CMYK är beroende av
ljus-absorberande tryckfärg på papper. Färger som
inte absorberas, reflekteras synliga till ditt öga. Genom kombinera
"Cyan" (C), "Magenta" (M) och "Gul" (Y)
skulle resultatet bli "Svart" och detta är anledningen till att färgerna
kallas "subtraktiva" färger.
"Svart" (K) färg används för att få ett bättre skuggomfång. "K" står för "key-color" eller "blacK".
När alla CMYK-färger används kallas detta "fyrfärgs-tryck".
Skapa ett nytt dokument
I de nya dokumenten du skapar kan du välja olika måttenheter som tex punkter, pixlar, picas, millimeter, centimeter och tum. Om du tänker du använda
illustrationen på en bildskärm,
tex webbsidor så kan du använda måttenheten pixlar. Om du vill göra en trycksak bör du kontrollera med tryckeri-företaget vilken måttenhet som ska användas. För utskrift på skrivare kan du använda måttenheten millimeter eller centimeter.
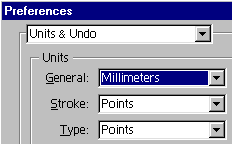
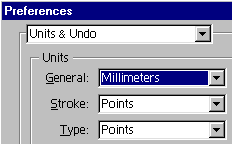
- Den måttenhet du använder ofta kan du ange som standard i menyn
""Redigera/Inställningar/Enheter och Ångra"
(Edit/Preferences/Units&Undo).
I exemplet har vi valt
"millimeter" för att skriva ut och se slutresultatet
i A4-storlek:

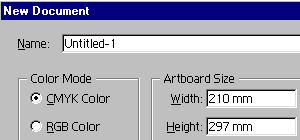
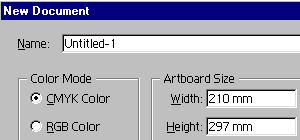
- Skapa ditt nya dokument med menyn "Arkiv/Nytt." (File/New). Välj "CMYK" och den pappersstorlek du har i skrivaren.
I exemplet används "A4" med måtten 210x297 mm:

- Det kan vara bra
att ha ett stöd i form av linjer. Du kan använda "Stödlinjer" (Guides) eller
ett "Rutnät" (Grid).
Om du
använder
"Rutnät" (Grid) kan du ändra avståndet och antalet
linjer.
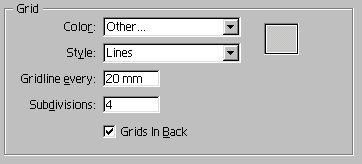
Välj menyn "Visa/Stödraster" (Show/Grid).
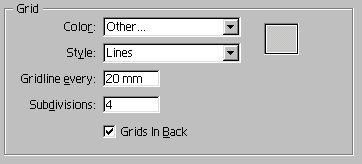
Välj menyn "Redigera/Inställningar/Stödlinjer & stödraster"
(Edit/Preferences/Guides & Grid) och ange att
du vill ha en linje var 20:e millimeter delat
med 4.
Detta ger ett avstånd på 5 millimeter mellan varje linje:

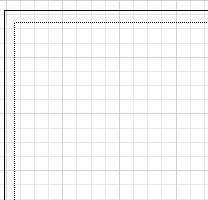
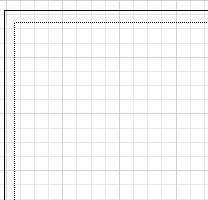
Så här kan din sidvisning se ut med "Rutnät" (Grid):

Grunder 1:
"Ritstiftet" (Pen)
Använd "Ritstiftet"  (Pen) och verktygen i undergruppen
(Pen) och verktygen i undergruppen  för att skapa "Banor" (Paths) , "Segment" (Segments) och "Ankarpunkter" (Anchor points).
för att skapa "Banor" (Paths) , "Segment" (Segments) och "Ankarpunkter" (Anchor points).
För att markera
objekten använder du verktyget " Direktmarkering"  (Direct selection).
(Direct selection).
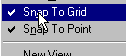
- Välj menyn "Visa/Fäst mot stödraster"
(View/Snap to Grid):

- Rita en rak linje.
Välj "Ritstiftet"  (Pen) och klicka där du vill starta "bana" (Path):
(Pen) och klicka där du vill starta "bana" (Path):

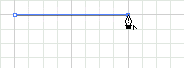
Klicka
där du vill ha nästa "ankarpunkt" (Anchor point):

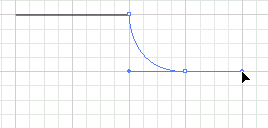
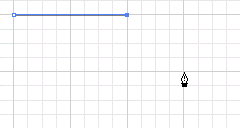
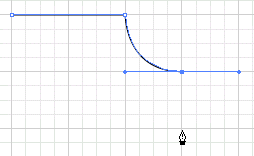
- För att fortsätta på samma "bana" (Path), men med en kurva, kan du Klicka+Dra snett åt höger.
OBS! Klickar i den senaste "ankarpunkten" (Anchor point) om den är omarkerad:
Klicka+Dra:

Dra åt höger så skapas en kurva:

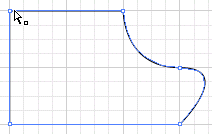
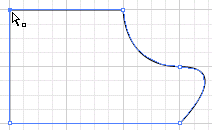
Nu har du skapat en "öppen bana" (Open path).
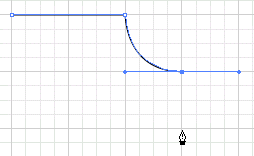
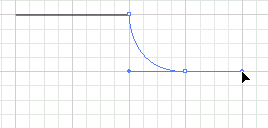
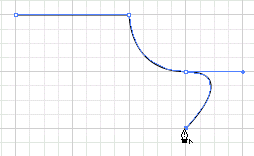
- Klicka nedanför
den tidigare "ankarpunkten" (Anchor point):

Nu skapas en kurva (Curved Segment) , detta beror på att den föregående
"ankarpunkten" (Anchor point) var en "Kurv-punkt" (Smooth point):

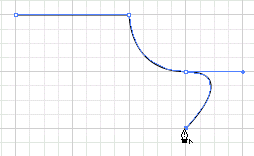
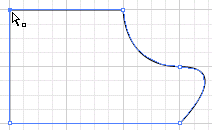
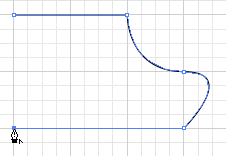
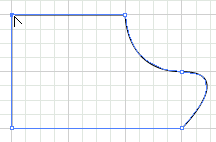
- Klicka till vänster om föregående hörnpunkt
för att få en "Rak linje" (Direction Line):

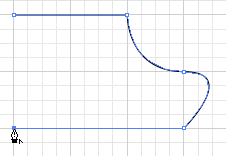
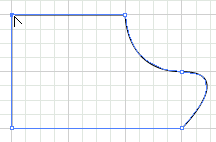
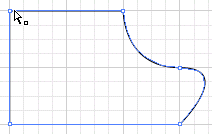
- Länka samman "ankarpunkterna" (Anchor points) till
en "Stängd bana" (Closed path) genom att klicka i samma "ankarpunkt" (Anchor point) som du startade med.
Notera att symbolen för att skapa en "Stängd bana" (Closed path) är en "Cirkel":

- Byt verktyg till "Direktmarkering"
 (Direct selection) och klicka
utanför din "bana" (Path) för att avmarkera.
(Direct selection) och klicka
utanför din "bana" (Path) för att avmarkera.
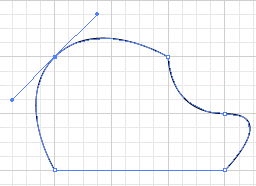
Nu har du en vektorform som innehåller "hörnpunkter"
(corner points) och "kurv-punkter" (smooth points):

TIPS! För flytta en "ankarpunkt" (
Anchor point), samtidigt som du skapar den med "Ritstift"

(
Pen), kan du använda MELLANSLAG.
Detta fungerar också
när du redigerar med verktyget "Direktmarkering"

(
Direct selection).
Konvertera
"hörnpunkter" till "kurvpunkter"
Din vektorform består av en "bana" (Path) med 5 st "ankarpunkter" (Anchor points), och där finns 1 "Kurv-punkt" (Smooth point). Genom att växla
mellan "Hörnpunkter" (Corner points)
och "Kurv-punkter" (Smooth points) kan du ändra vektorformen.
- Med verktyget "Direktmarkering"
 (Direct selection) klickar du på vektorformen.
(Direct selection) klickar du på vektorformen.
Klicka ännu en gång i den övre vänstra
"ankarpunkter" (Anchor points) för att markera denna.
Markerad "bana" (Path), men omarkerad "ankarpunkt" (Anchor point):


Nu är "ankarpunkt" (Anchor point) markerad:


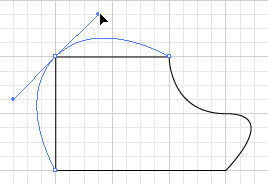
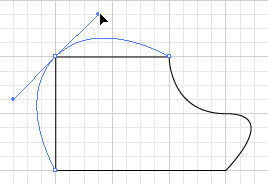
- Byt till verktyget "Omvandla riktningspunkt"
 (Convert anchor point) för att ändra "Hörnpunkt" (Corner point)
till "Kurv-punkt" (Smooth point).
(Convert anchor point) för att ändra "Hörnpunkt" (Corner point)
till "Kurv-punkt" (Smooth point).

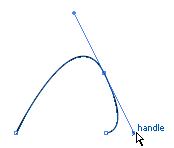
Klicka och dra uppåt åt höger för att se riktnings-handtaget:

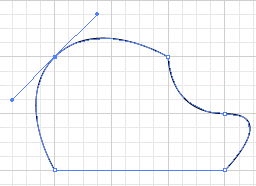
"Hörnpunkten" (Corner point)
konverteras till en "Kurv-punkt" (Smooth point):

Grunder 2:
"Ritstiftet" (Pen)
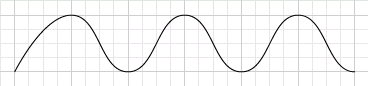
För att förstå hur "bana" (Paths) skapas när
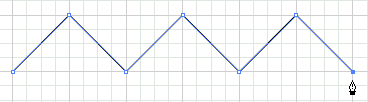
du ritar med "Ritstiftet" (Pen) kan du prova att rita en "zickzack-linje" och
en "vågig linje".
- Avmarkera övriga " bana" (Paths) genom att klicka
utanför dem med verktyget "Direktmarkering"
 (Direct selection).
(Direct selection).
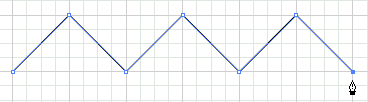
- Välj "Ritstift"
 (Pen) och klicka ut "ankarpunkter" (Anchor points) i ett "zickzack-mönster":
(Pen) och klicka ut "ankarpunkter" (Anchor points) i ett "zickzack-mönster":

- Avmarkera "bana" (Path) med "Direktmarkering"
 (Direct selection).
(Direct selection).
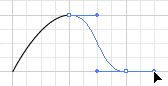
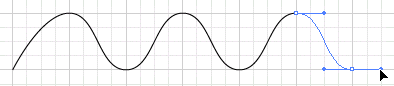
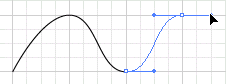
Rita en "vågig linje" genom att Klicka+Dra med "Ritstift"  (Pen).
(Pen).
Följ " rutnätet" (Grid) så
blir din kurva jämn.
Klicka ut startpunkten:

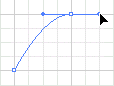
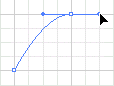
Klicka+Dra åt höger:

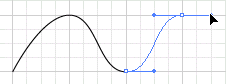
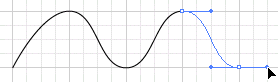
Klicka+Dra åt höger:

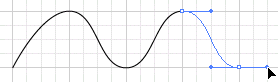
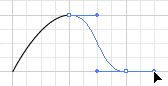
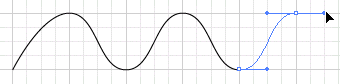
Fortsätt att skapa "kurvor" (Curves) och "ankarpunkter" (Anchor points):




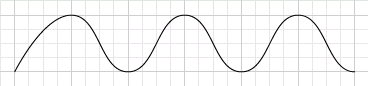
Välj  (eller CTRL+klicka) utanför "bana" (Path) för att avmarkera
denna:
(eller CTRL+klicka) utanför "bana" (Path) för att avmarkera
denna:

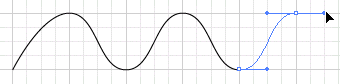
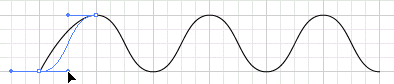
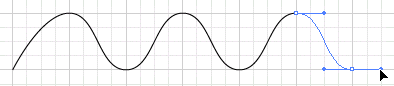
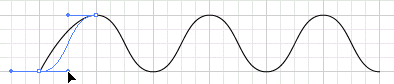
- I den "vågiga formen" är alla "ankarpunkter" (Anchor points), förutom startpunkten,
"kurv-punkter" (Smooth points).
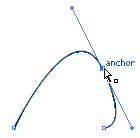
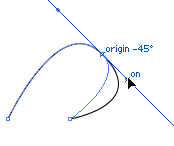
För att göra om startpunkten,och få en likadan " böj" som i slutpunkten, kan du använda verktyget "Omvandla riktningspunkt"  (Convert anchor point).
(Convert anchor point).
Klicka+Dra åt höger ifrån startpunkten:

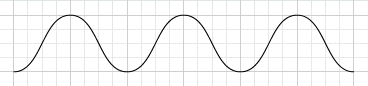
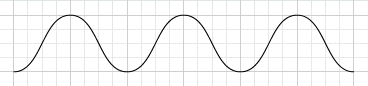
Avmarkerad "bana" (Path):

TIPS! Använd "Smarta stödlinjer" (
Smart
Guides) för att underlätta
arbetet.
Du visar dem med menyn "Visa/Smarta
stödlinjer" (
View/Smart guides) eller snabbkommando CTRL+U
:




![]() (Pen).
(Pen).










![]() (Pen) och verktygen i undergruppen
(Pen) och verktygen i undergruppen ![]() för att skapa "Banor" (Paths) , "Segment" (Segments) och "Ankarpunkter" (Anchor points).
för att skapa "Banor" (Paths) , "Segment" (Segments) och "Ankarpunkter" (Anchor points).![]() (Direct selection).
(Direct selection).